おはようございます!マネジメントオフィスいまむらの今村敦剛です。
先週末から当社のレンタルサーバーをさくらインターネットからWADAXへと、サイト表示速度向上を目的に変更しました。サーバー移管でも速度向上効果がありましたが、それ以外でも当社サイトの見直しを行いました。
Page Speed Insightsのビフォーアフター
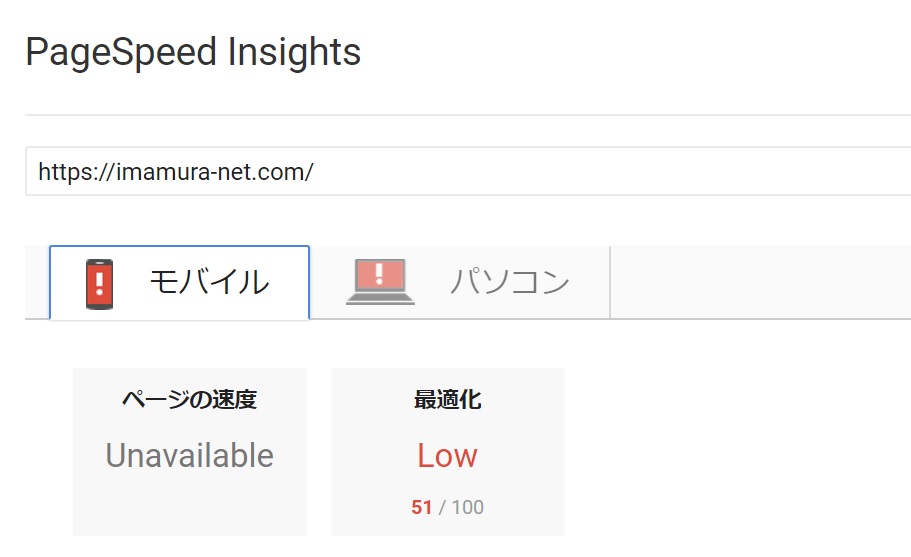
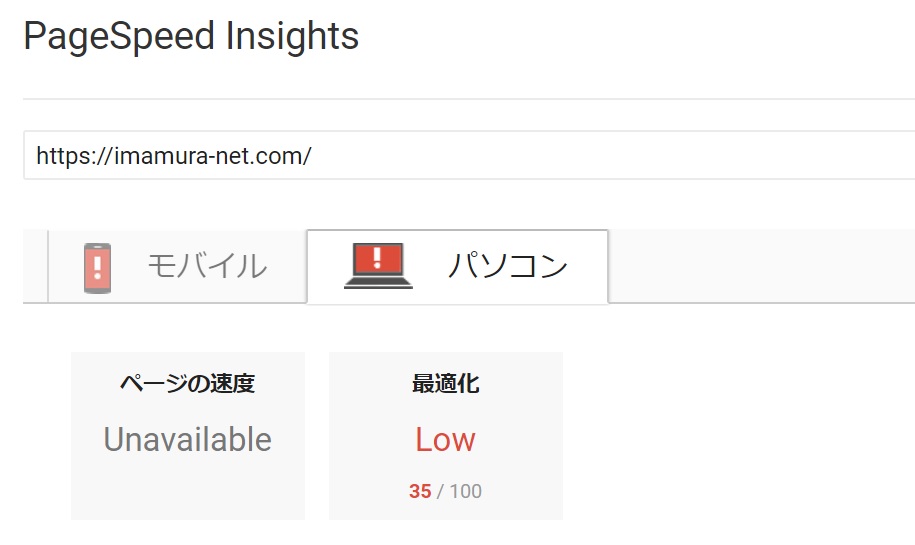
今回、サーバー移管および高速化対策を取ったことによって、Page Speed Insightsがどのように変わったのかを示します。
ビフォー


アフター
サーバー移管以外にやったことその1 画像の圧縮
画像の圧縮は、EWWW Image Optimizerのようなプラグインで試みてみたのですが、当社サイトの場合はあまり効果がありませんでした。したがって、ヘッダー画像やウィジェットに使用していた画像を中心に、手作業で圧縮をして既存の画像と置き換えるという地味な作業を行いました。
圧縮には、オンラインの画像圧縮サービスを利用しました。
これが一番効果があったんじゃないかな。Page Speed Insightsのスコアとしては、これで30点ほど向上しました。
サーバー移管以外にやったことその2 プラグインの停止
P3 (Plugin Performance Profiler)というプラグインを使うと、表示速度に影響を与えているプラグインを特定することができます……が、わざわざそういうプラグインを使わずに、現在使用中のテーマで実現できそうなことはプラグインを使わない、というスタンスの下でプラグインを停止しました。具体的には、
- All in one SEO pack
- Metaslider
を削除しましたが、その他にも使っていないようなものはこれを機に見直しました。しかしあまりPage Speed Insightsの点数向上には役立ちませんでしたが?
サーバー移管以外にやったことその3 データベース最適化・リビジョン等削除
Optimize Database after Deleting Revisionsというプラグインを使い、データベース最適化とリビジョンの削除をしました。特に当社は毎日ブログを更新しているので、投稿・固定ページを合わせると300近いページがあります。中には20回ほど更新をしているページもあるので、これを機にリビジョン等の削除をしたというわけです。
結論としては、これもあまりPage Speed Insightsの点数向上には役立ちませんでした?
サーバー移管以外にやったことその4 ブラウザキャッシュ設定
最後にしてかなり効果的だったのは、ブラウザキャッシュの設定です。ブラウザキャッシュとは、Page Speed Insightsの説明によると
静的リソースの HTTP ヘッダー内で、有効期日や最大経過時間を設定すると、ブラウザがネットワークからではなくローカル ディスクから以前にダウンロードしたリソースを読み込むようになります。
ということですが、よくわかりませんね? 端的に言うと、ブラウザキャッシュの設定をしておくと、サーバー側でその都度データを読み込まず、既に作っているデータを提供することで表示速度を速めるということのようです。
設定は下記のページを参考にしました。
.htaccessの設定をしてあげないといけないのですが、WADAXだと非常に簡単でした。コントロールパネル内のWeb管理メニューから、.htaccessの設定が簡単に選べます。ここにブラウザキャッシュ設定のためのコードをコピペしてあげるだけでした。
これでサイト表示速度も改善されて、ユーザビリティもよくなったはずですし、Google検索の評価も高くなっていたらいいなあ!?