おはようございます!マネジメントオフィスいまむらの今村敦剛です。
当社では先日から、無料経営相談の予約をWebで受け付ける仕組みを導入しました。これはAppointment Hour Bookingというプラグインで実装したのですが、そのやり方の概略をまとめました。
スポンサーリンク
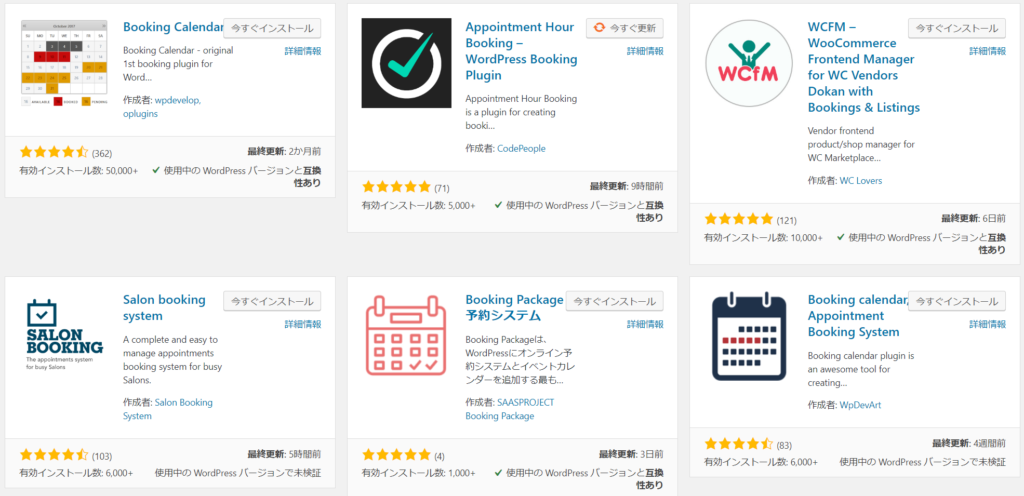
予約システムのプラグイン
WordPressの予約システムプラグインってたくさんあるんですけど、日本語化されていなかったり、予約の時間指定(例えば午後2時から1時間など)は有償版でしか実現できなかったり、なかなかこれというものがありません。いろいろ探してみて(日本語化はされていませんでしたが)、Appointment Hour Bookingというプラグインであれば思っていた予約システムができそうだということがわかりました。

Appointment Hour Bookingの特徴
Appourment Hour Bookingは、日にちごとに予約開始時刻と(あらかじめ設定は必要ですが)予約の期間(1時間だとか2時間だとか)の設定が可能なプラグインです。当社はこれを使い、ある特定の日において、特定の時間帯で、1日あたり2コマ(1コマあたり60分)の無料経営相談の予約システムを作ろうと試みました。
Apopintment Hour Bookingの主な特徴は(公式サイトによると下記の通りです。機械翻訳ご容赦):
- カレンダーデータとスケジュールの簡単なビジュアル設定
- 就業日、無効/休暇日、特別日を定義できます。
- デフォルト、最大、最小日数の制限をサポート
- 営業時間は日付ごとに定義できます
- 各カレンダーには複数のサービスを定義できます
- 各サービスには独自の価格と期間があります
- 開始時間は営業時間とサービス期間に基づいて自動的に計算されます
- 二重予約を避けるため、利用可能時間は自動的に管理されます。
- 各予約で複数のサービスを選択できます
- サービスは複数の容量を持つことができます
- 自動価格計算
- 管理者とユーザーのためのカスタマイズ可能なEメール通知
- フォームバリデーションとそのアンチスパム構築されたキャプチャの保護を
- 手動および自動CSVレポート
- iCalエクスポートリンクとiCalファイルを電子メールに添付したiCalアドオン
- 53カ国語以上で利用可能なカレンダー
- 複数の日付フォーマットをサポート
- ElementorとGutembergのためのブロック
- 複数ページのカレンダー
- 印刷可能な予定リスト
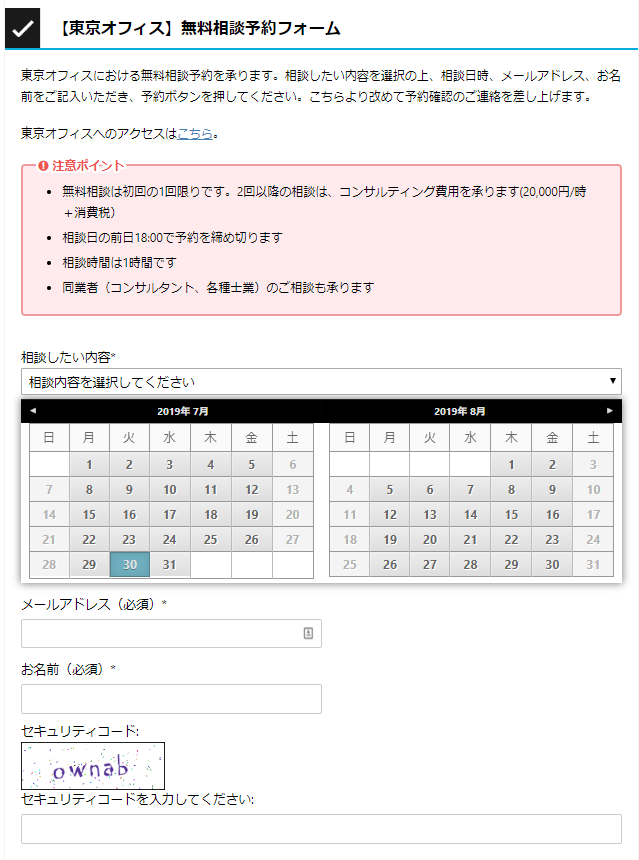
完成画面(当社の予約システム)はこちらです
まずは完成版のイメージから見てもらいましょうか。こちらはWordPressの固定ページに、Appointment Hour Bookingで作成した予約システムのショートコードを貼り付けています。
「相談したい内容」として、3つの選択肢から選べるようになっています。これを選択すると、予約可能な日時が選択できるようになります。選択後、メールアドレスと氏名、セキュリティコードを入力すると予約は完了です。完了後、申込者には確認メールを自動で返信します(日本語設定もOK)。またWebmasterにも申し込みがあったことをしらせるメールが自動できます。

設定方法を簡単にご紹介
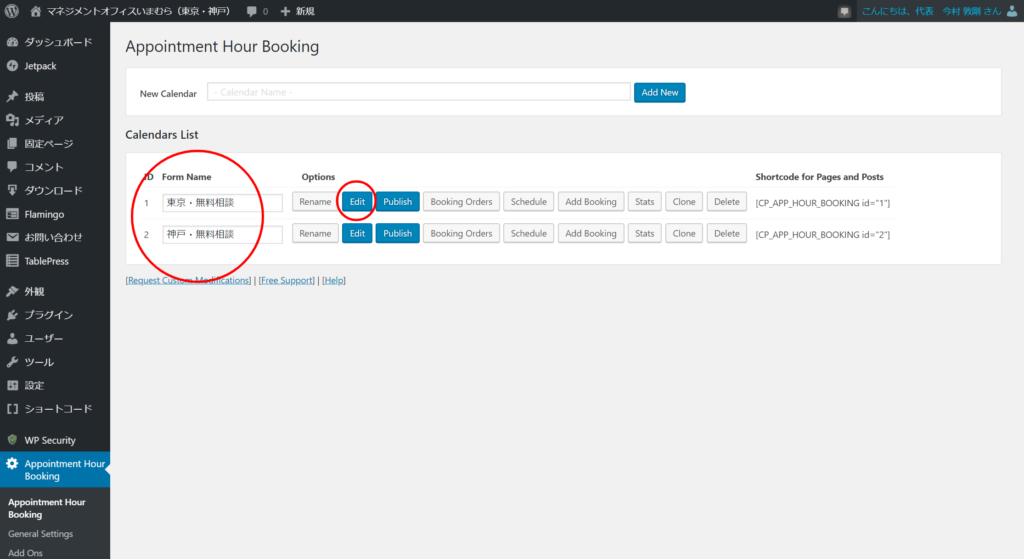
当社の場合、東京オフィスと神戸オフィス、それぞれで別の日に無料経営相談の予約を承っています。この予約を実現しようと思うと、Calender Listを2つ(東京と神戸の分)作成する必要がありました。”Edit"を押すと、それぞれの予約について編集ができます。

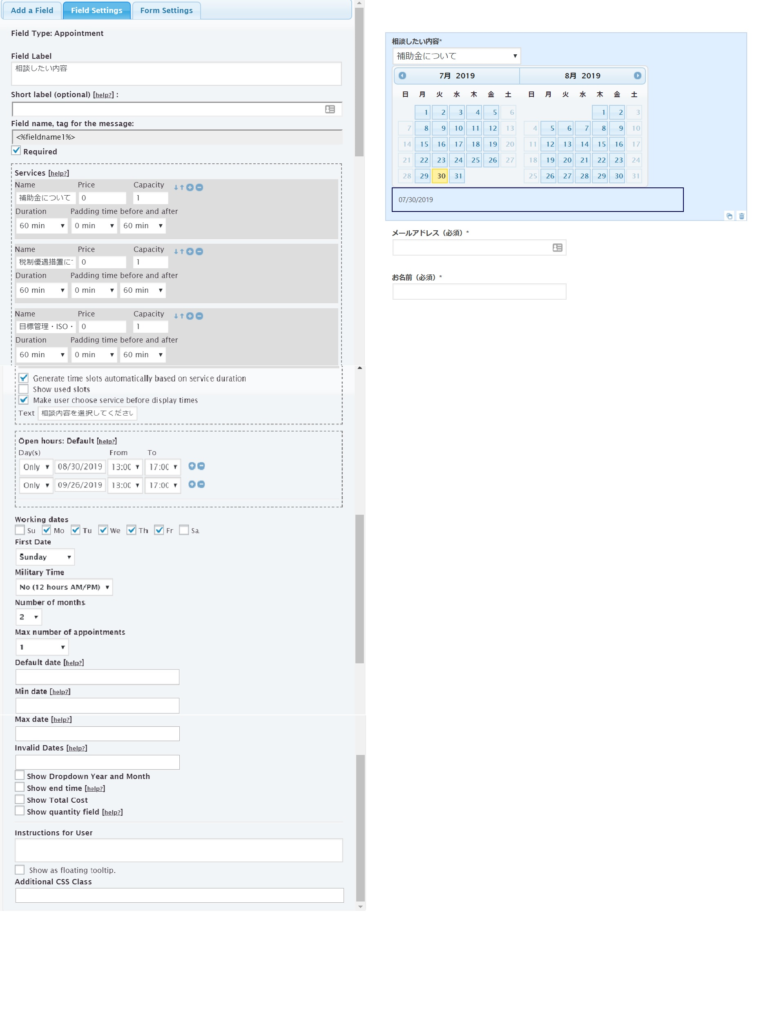
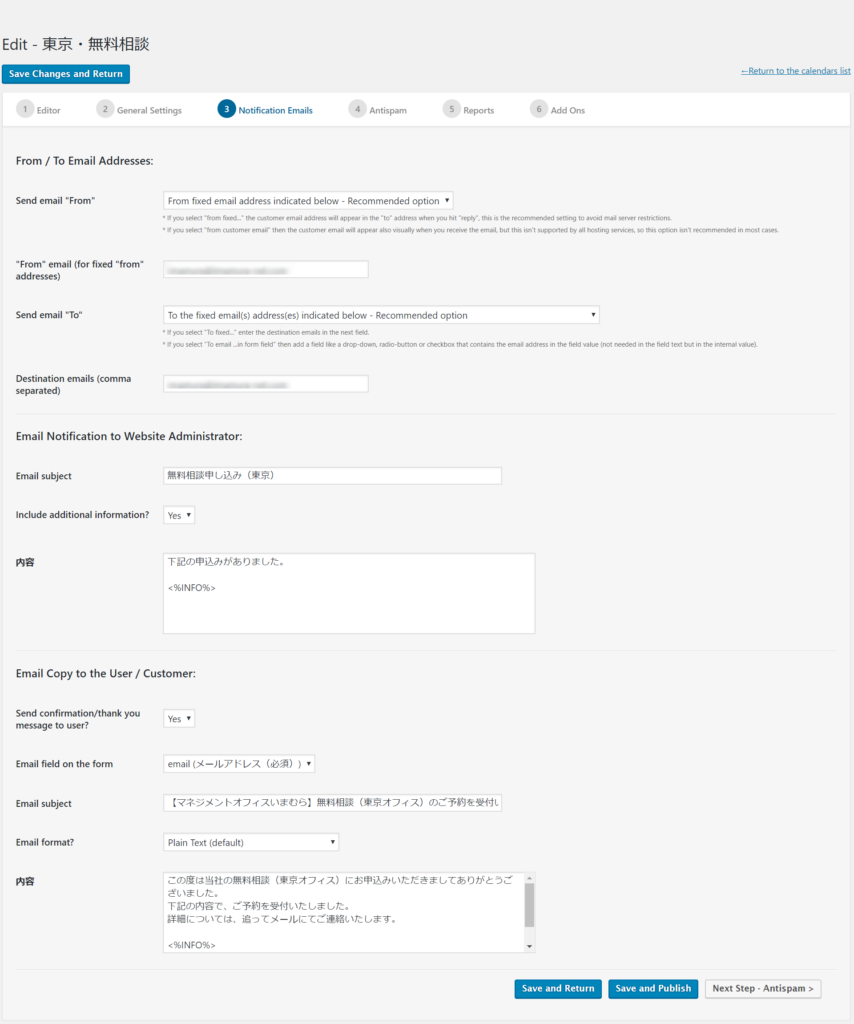
そして、予約システムの設定画面に遷移します。どの項目が何であるかは、画面を見ながら解読してくださいね?

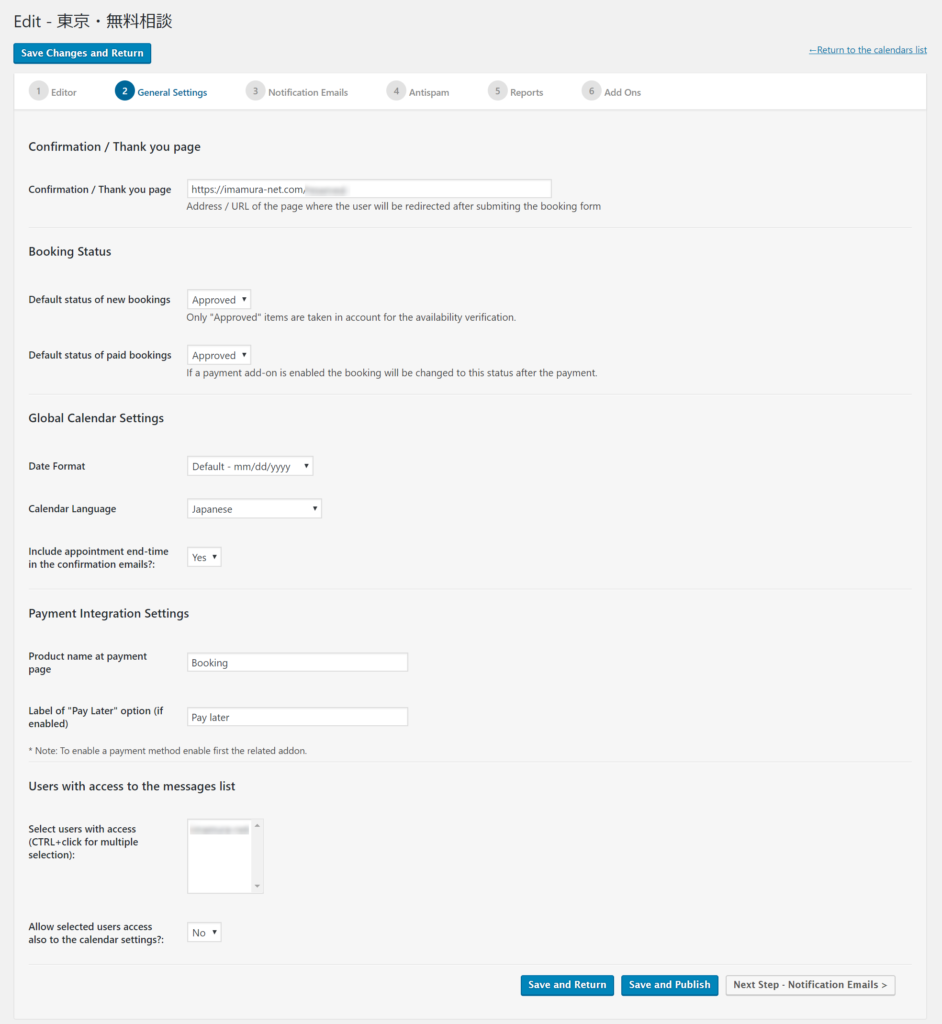
General Settingsでは、受付後のサンキューページの設定や、カレンダーの言語(もちろん日本語設定も可能)が設定できます。

予約受付後のサンキューメールの設定も、もちろん日本語で可能です。

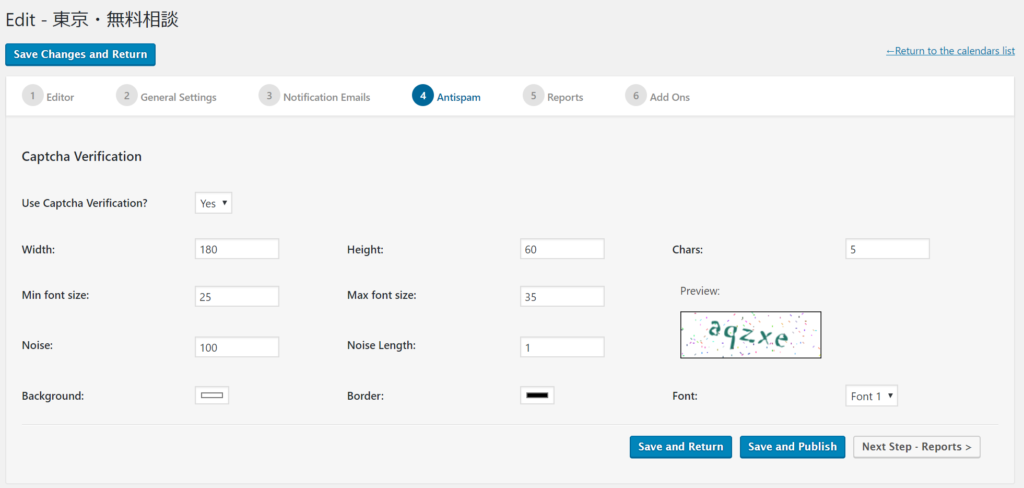
セキュリティコードの表示についても細かい設定が可能です。デフォルトだと判別しにくいので、少しノイズを軽減した設定がこちらです。(もちろんセキュリティコードの設定を解除することも可能です)

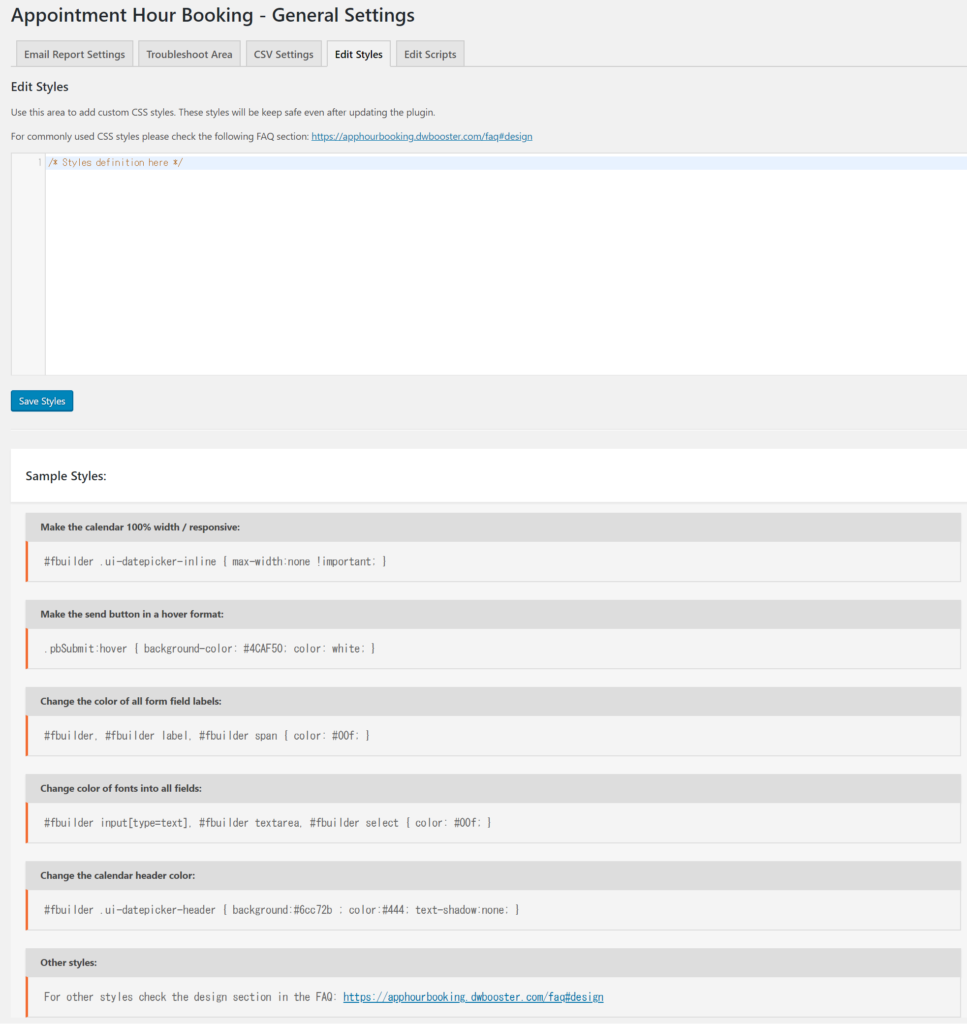
カレンダー周りのスタイル変更も可能です。General Settings内のEsit Styleにて、CSSを記入する欄がありますので、そこで記述します。CSSの記述例は、ご親切なことにAppointment Hour BookingのFAQページに豊富に掲載されています。

スタイル変更のCSS記載例はこちら。
この程度の設定で、予約システムが無料で導入できました?これで無料なんですからすごいですよね!