おはようございます!マネジメントオフィスいまむらの今村敦剛です。
会員用サイトなどを作っているときに、収集したユーザー情報を問い合わせフォームに事前自動入力できれば、ユーザーの利便性がちょっと上がりますよね。その方法について記録しておきます。
スポンサーリンク
事前自動入力に際しての基本的な仕組みの知識
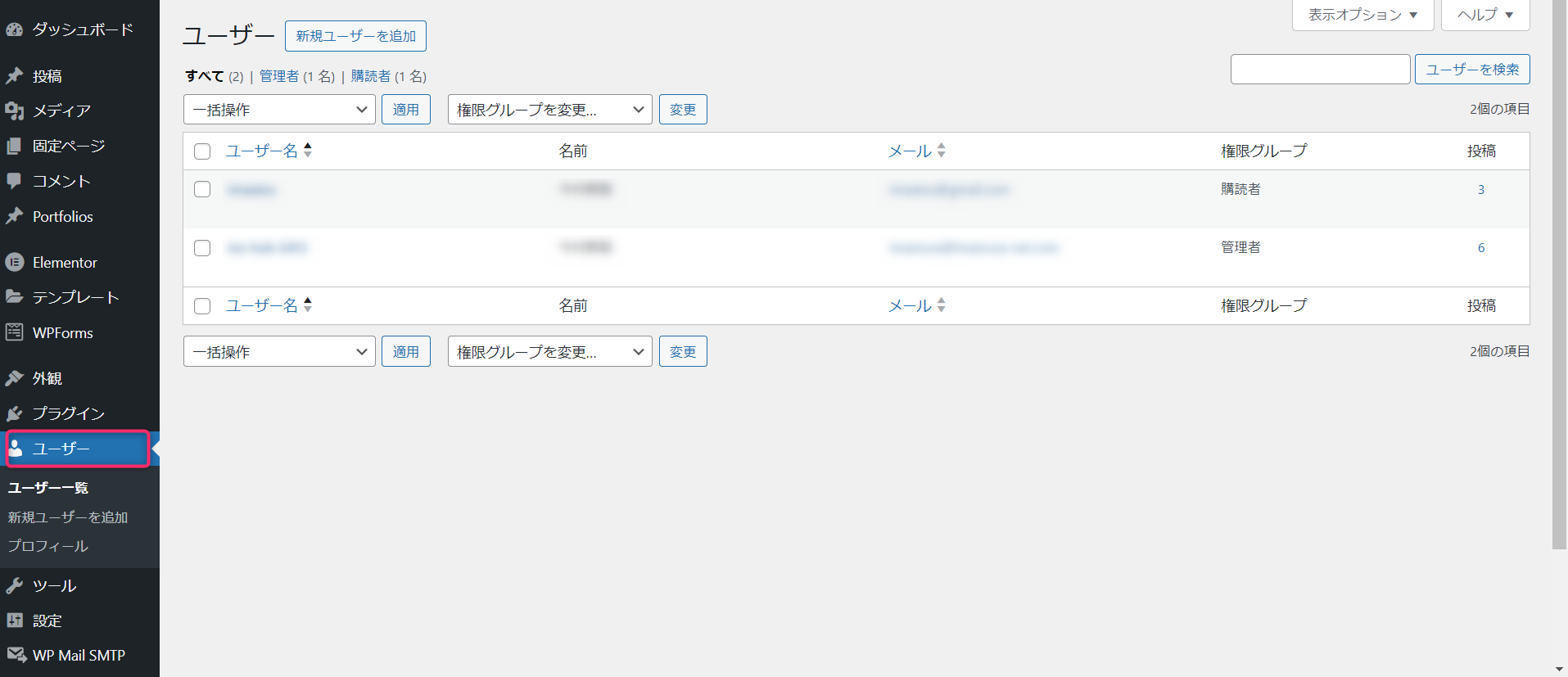
WordPressにはユーザー情報という項目があります。これは何の項目かというと、WordPressに記事を作成したりブログの購読者になったりした人を管理するところなのですが、WooCommerceやSimple WP Membershipで登録をした顧客や会員も、このユーザー情報に記録されます。

ここに記録されたユーザー情報は、WPFormsで自動入力できるというわけです。
フォーム編集画面で初期値にスマートタグを記述するだけ
フォームの編集画面で、ユーザー情報を事前入力したい項目に対して、初期値にスマートタグを記述するだけです。
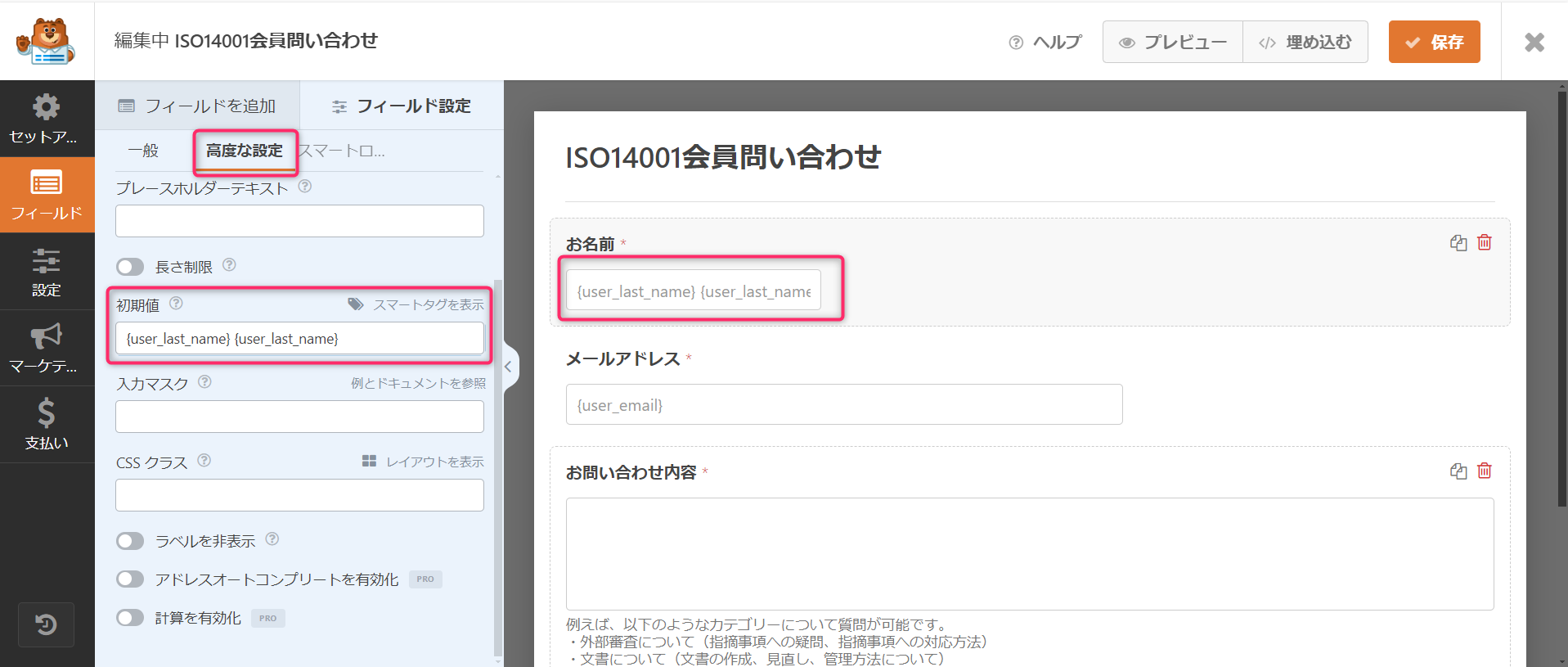
例えば下記の例では、「お名前」の項目で「高度な設定」をクリックすると、初期値を入力する欄が出てきます。その横に「スマートタグを表示」とあります。これをクリックすると、WordPressに関連する登録情報を呼び出すタグ(ショートコードのようなもの)の一覧が出ます。その中から「ユーザーの姓」や「ユーザーの名」を選びます。
同じように、メールアドレスの項目にも「ユーザーメール」のスマートタグを設定します。
これで保存を押すと完成です。

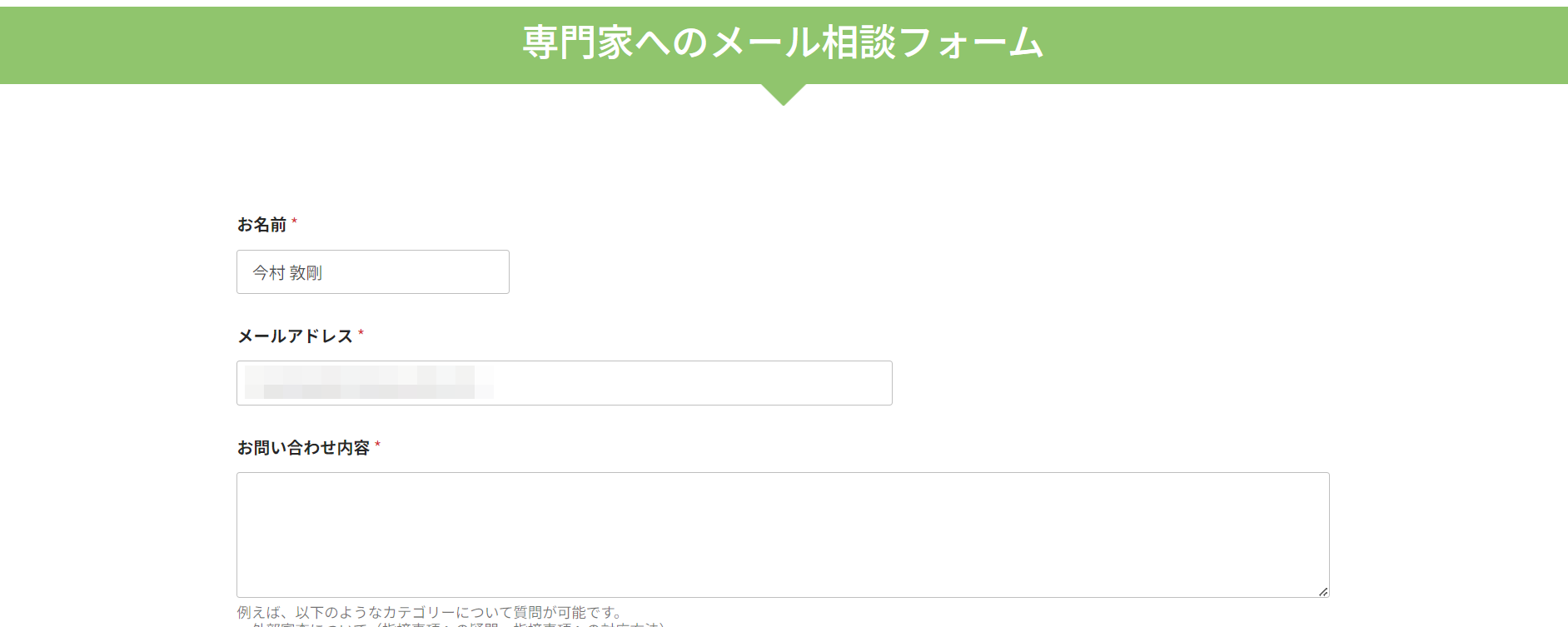
これで問い合わせフォームにユーザー情報を事前自動入力できました

ちょっとした注意事項
WPFormsの項目によっては、初期値が設定できないものがあります。例えば標準フィールドの「名前」という項目には初期値入力欄が出てきません。(なぜだかは不明です)したがって上記の例では、標準フィールドの「名前」という項目を使わずに、「単一行テキスト」という標準フィールドを使っています。