おはようございます!マネジメントオフィスいまむらの今村敦剛です。
この年末年始の間に、当社ホームページでは「ものづくり補助金 申請書オリジナル記入例等ダウンロード販売」を開始しました。その際に当社ホームページにダウンロード販売機能を実装したのですが、Easy Digital DownloadというWordPressプラグインとStripeというPayment Gatewayを利用しました。その利用方法等をまとめたいと思います。
スポンサーリンク
おおざっぱな仕組み
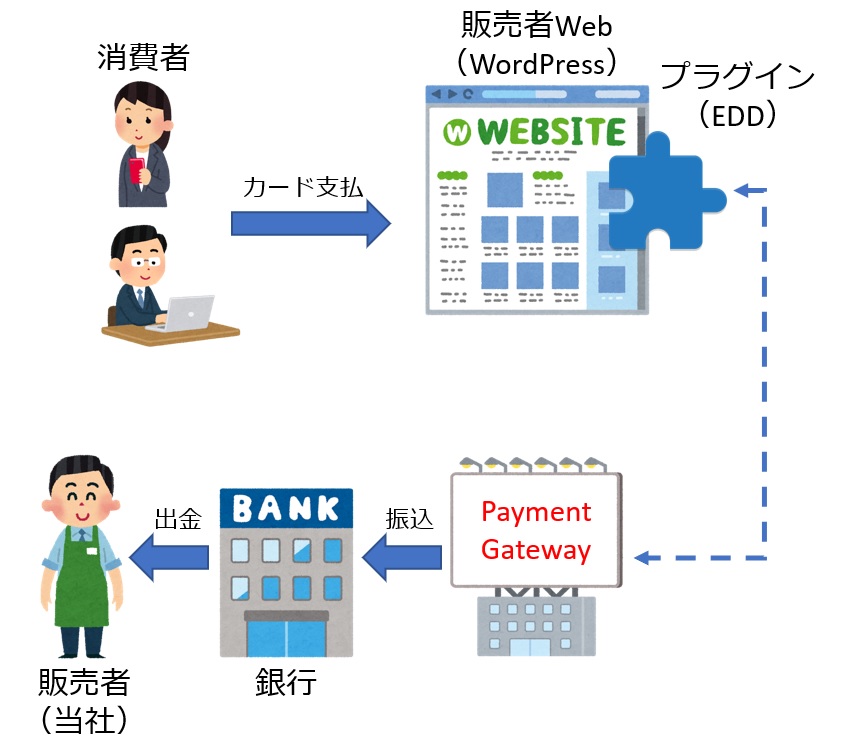
当社の場合ですが、ダウンロード販売機能実装のイメージは次の通りです。当社はWordPressで自社のサイトを運営しているのですが、これにダウンロード販売機能を実現するためのプラグインをインストールしました。当社が使用したのはEasy Digital Downloadsというプラグインです。
これをインストールするだけではダウンロード販売機能は実現できません。別途必要なのが、Payment Gatewayの登録です。Payment Gatewayとは、販売者のWebと販売者の間にたって決済業務を行うサービスのことです。当社はStripeというサービスを利用しましたが、他のサービスで有名なところではPayPalもPayment Gatewayですね。Payment Gatewayによって、販売者はクレジットカード決済から銀行振込、PayPal支払などの各種決済が可能になります。

Easy Digital DownloadsとStripe Payment Gatewayプラグインをインストールする
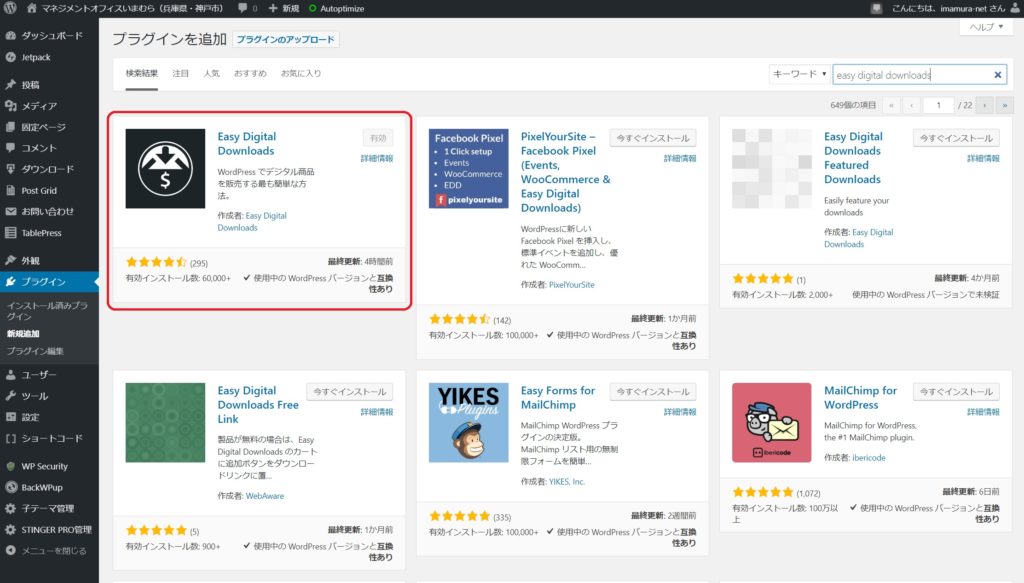
Easy Digital Downloadsのインストールは、通常のプラグインの新規追加手順でできます。これは簡単ですね。

ただしEasy Digital Downloadsが標準で対応可能なPayment GatewayはPayPalとAmazon Paymentsしかありません。Stripeを利用するためには、別途プラグインを購入する必要があります。在野のプラグインもあるようなのですが、僕は公式の「Easy Digital Downloads - Stripe Payment Gateway」を下記のサイトから購入しました。価格は、組み込みするサイト数に応じていくつかのプランがありますが、1サイトだけならば89USD(約10,000円)です。結構高いですね?
ここで購入してダウンロードしたプラグインをWordPressにアップロードしてインストールします。
Easy Digital Downloadsを設定する
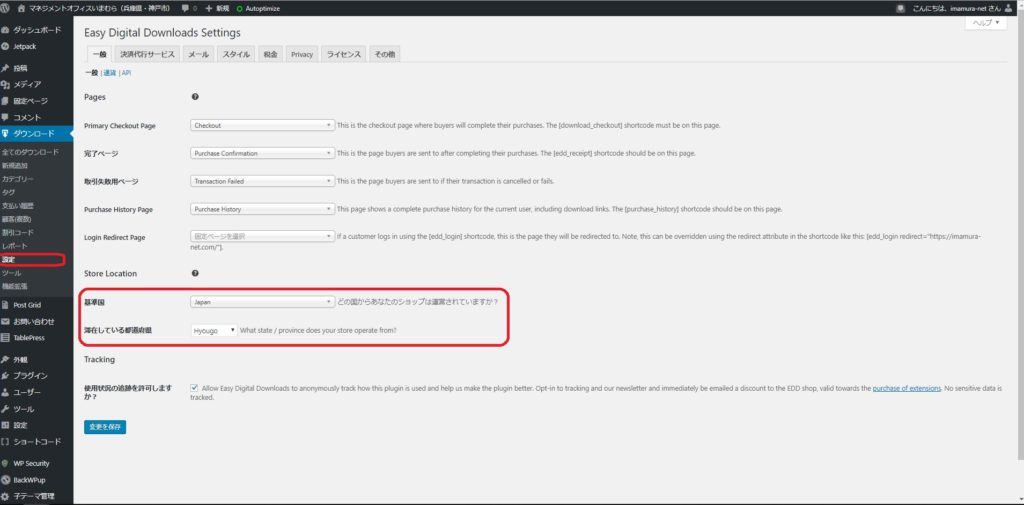
インストールが完了すると、WordPressの左側コラムに「ダウンロード」という項目が追加されているはずです。これがEasy Digital Downloadsの設定メニューですね。この配下に「設定」という項目がありますので、そこをクリックして設定に進みます。
まずは「一般」タブの「一般」設定。ここでは国と地域を選択します。

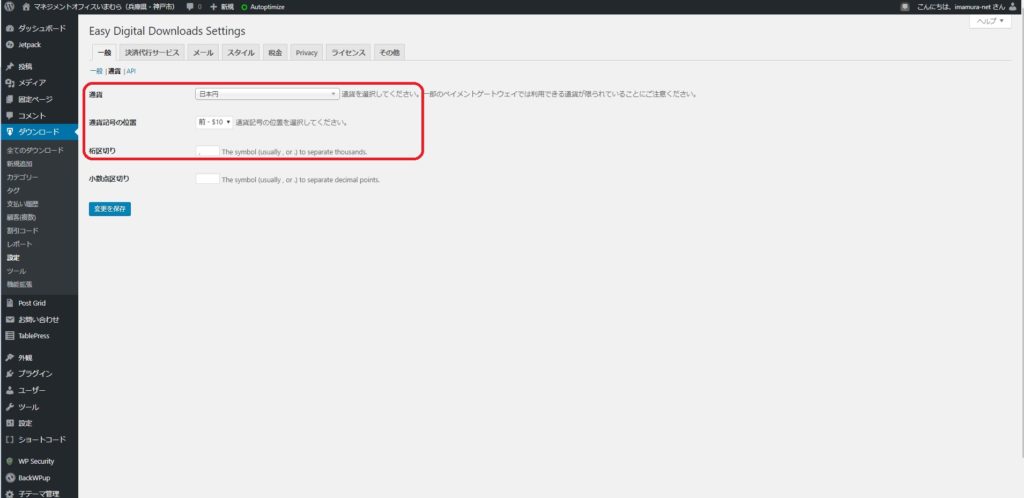
次は「一般」タブの「通貨」設定です。ここでは日本円を選択します。

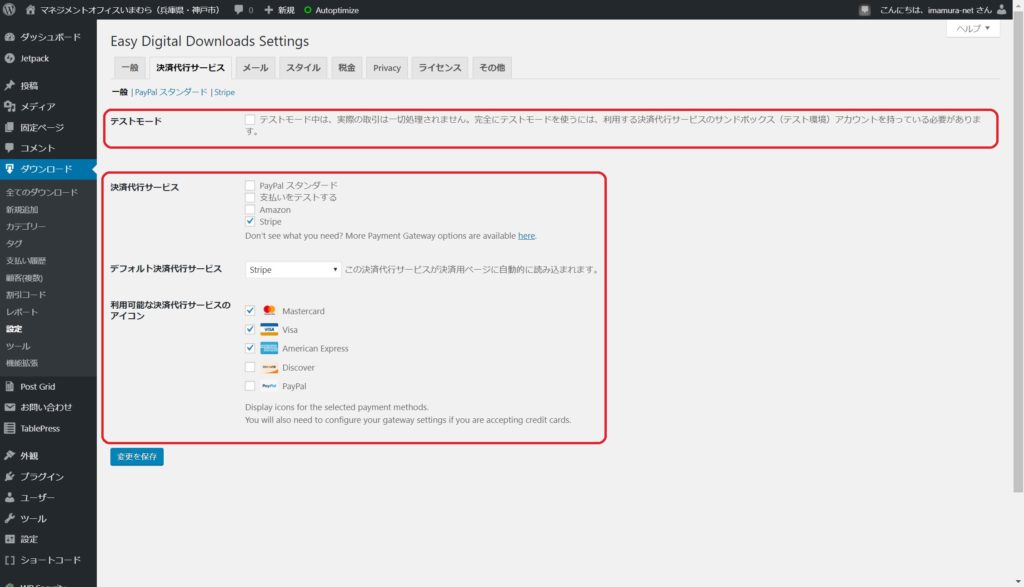
次は「決済代行サービス」タブの「一般」設定です。ここからが設定の本番ですね。

まず、Stripe Payment Gatewayのプラグインが正しくインストールされていれば、決済代行サービスのチェックボックスに「Stripe」が追加されているはずです。このほか、「デフォルト決済代行サービス」の選択肢にも「Stripe」ができています。それぞれ、Stripeを選択します。
利用可能な決済代行サービスのアイコンでは、利用可能なカードの種類を選びます。
ところでこの画面に「テストモード」というものがあります。これは初めての方にはわかりにくいかもしれません。ここにチェックを入れておくと、設定完了後に正しく決済ができるかどうかを検証する際にも、実際の取引がされずに(お金が動かずに)動作検証ができます。反対に言うと、このチェックを外せば、実際の取引ができるようになります。
具体的に言うと、下記のサイトにある検証用カード番号を使って動作検証が可能です。検証用カードナンバーを使って検証する場合、カードの有効期限は将来の日付であればいつでもよく、CVCもどの番号でも構いません。
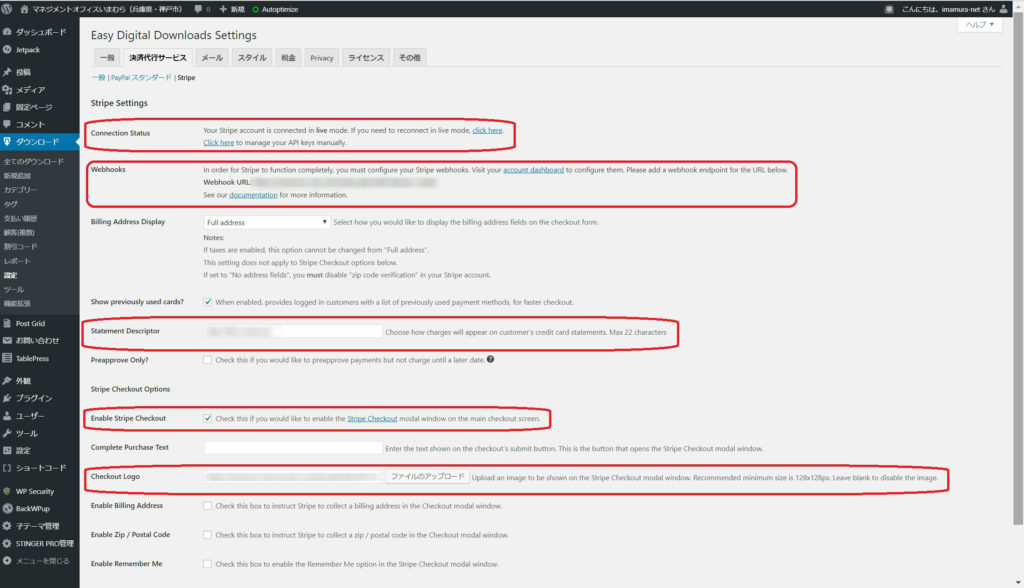
次は「決済代行サービス」タブの「Stripe」設定です。ここは設定箇所がたくさんあります。

まずConnection Statusですが、ここからStripeのアカウントに連携ができます(この時点でStripeのアカウントを持っている必要があります)。コネクションが正常にできればAPIキーが記述されているはずです。この確認方法は後述します。
次にWebhooksです。Webhookとは、外部サービスにHTMLで通知をする仕組みのことです。Easy Digital Downloadでの宛先URLはここに記述されているURLです。このURLをStripe側に設定する必要があります。
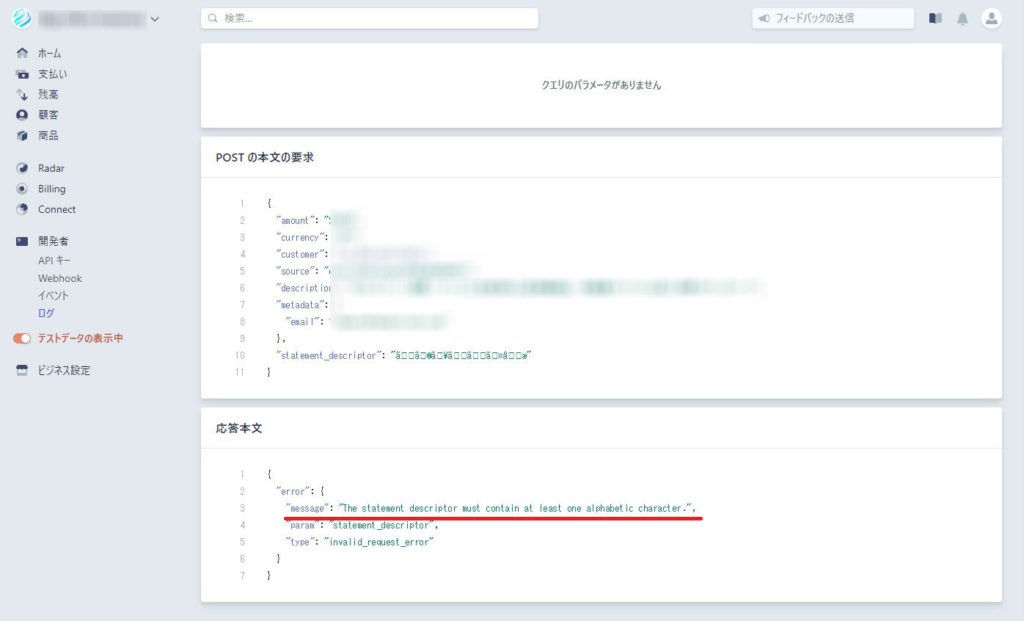
Statement Descriptorは重要な項目です。Stripeの仕様としてStatement Descriptorには最低1文字の半角アルファベットが必要なのですが、ここが空白だとダウンロードするプロダクト名がそのままStatement Descriptorとして扱われます。そのプロダクト名にアルファベットがあればいいのですが、日本語2バイト文字ばかりだとエラーとなって決済ができません。なんでもよいので半角アルファベットで設定をしておきましょう。
Enable Stripe Checkoutとは、埋め込み可能なピクセルパーフェクトの決済フォーム(Checkout)を有効にするかどうかを決める項目です。これを有効にすると、カード番号や有効期限などの決済情報の入力がしやすいウインドウで情報入力が可能になります。ユーザビリティ向上のためにもCheckoutは活用したいところです。僕もこの機能が使えることが決め手になって、Stripeを選んでいます。また、この後にあるCheckout Logoは、Checkout画面で表示する自社のロゴを登録する項目です。Checkoutは次のような画面になります。

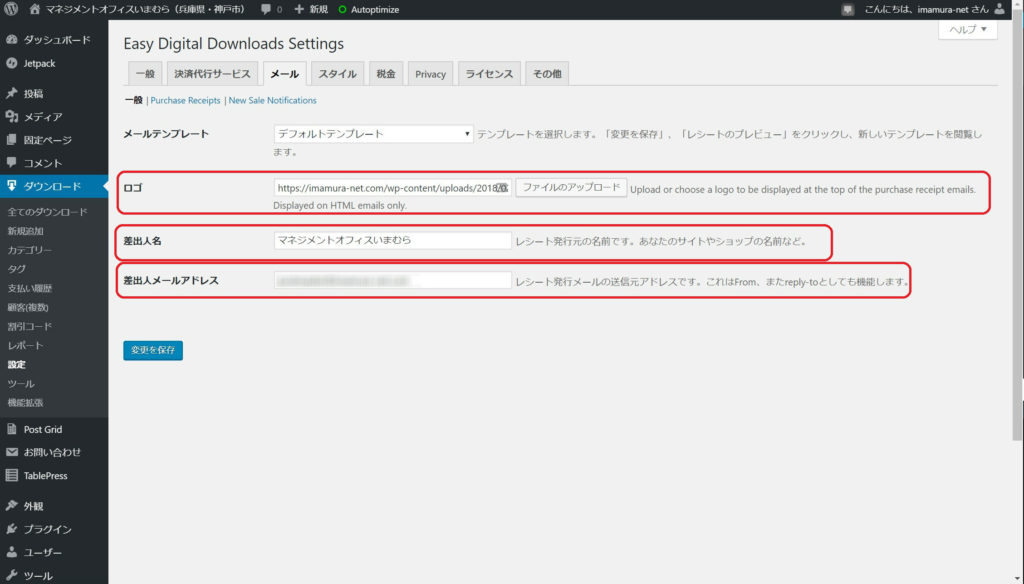
次は「メール」タブ内の設定です。これは購入者に対して送付する購入後のサンキューメールなどの設定ですね。

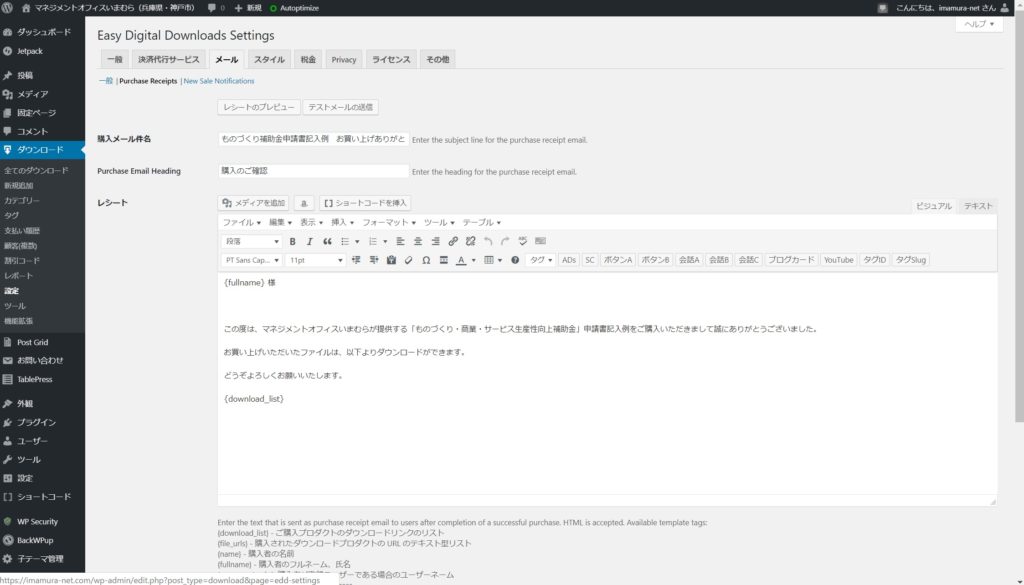
この設定画面に続いて「Purchase Receipts」の設定をします。

これらの設定をすると、購入後に次のようなメールが購入者に送られることとなります。

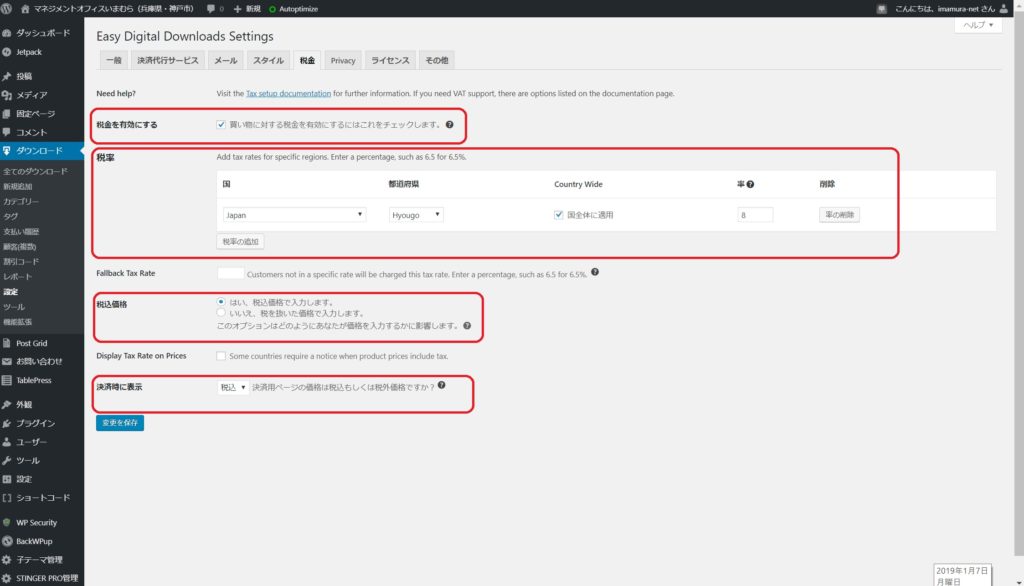
次は「税金」タブです。ここでは税率のほか、外税や内税など税金の表示方法についての設定ができます。

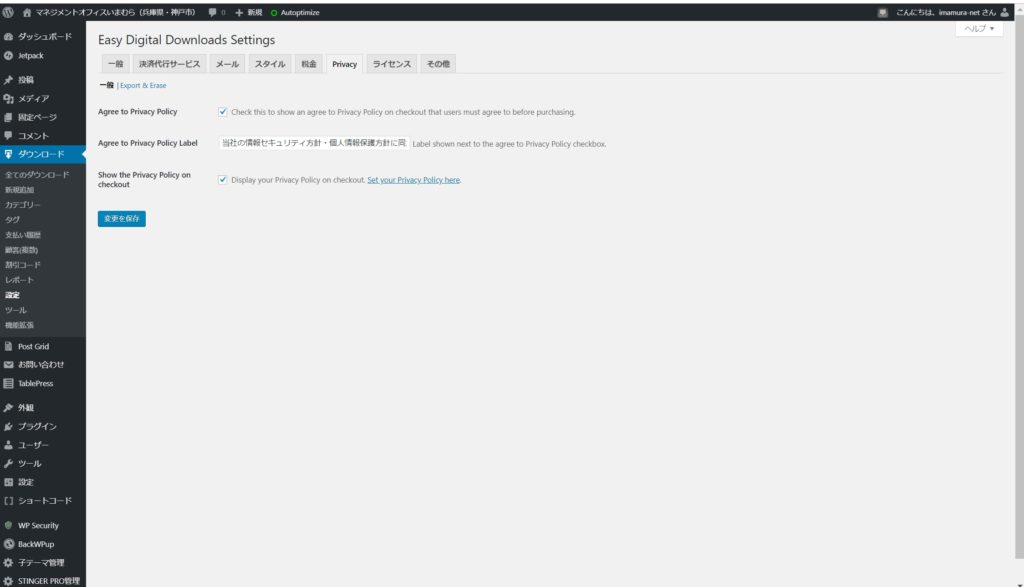
次は「Privacy」タグです。プライバシーポリシー(個人情報保護方針)などを参照させる設定です。

最後にライセンスキーの登録です。Easy Digital Downloadsでは、購入後のメールでライセンスキーが送られてきますので、それを設定します。

Stripeのダッシュボードでの設定
Stripe側とEasy Digital Downloadsは連携をしているので、Stripe側での設定も確実にしなければなりません。基本情報等の設定の解説は割愛するとして、APIの確認とWebhookの登録のところは押さえておきたいです。
APIの確認
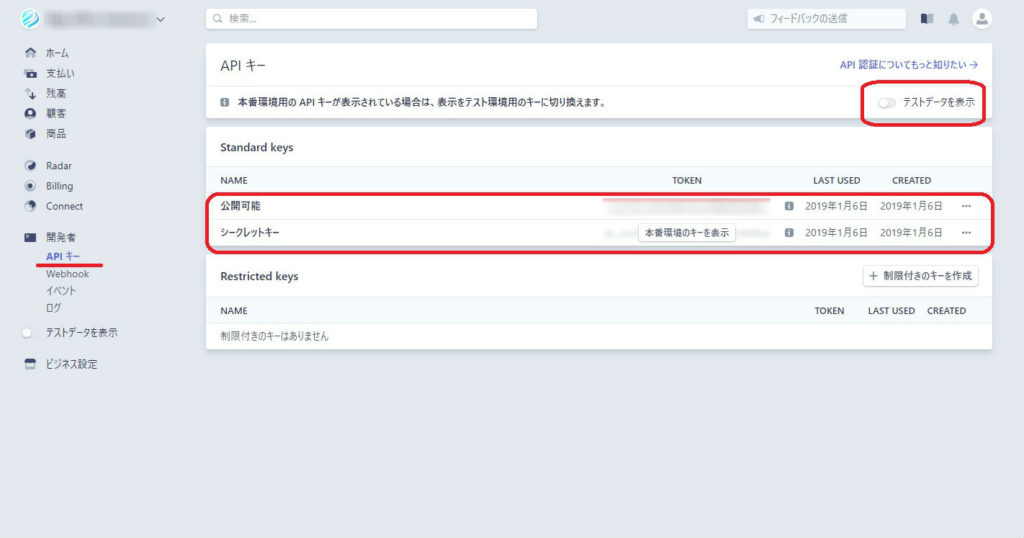
Stripe側では、下記の画面でAPIを確認できます。

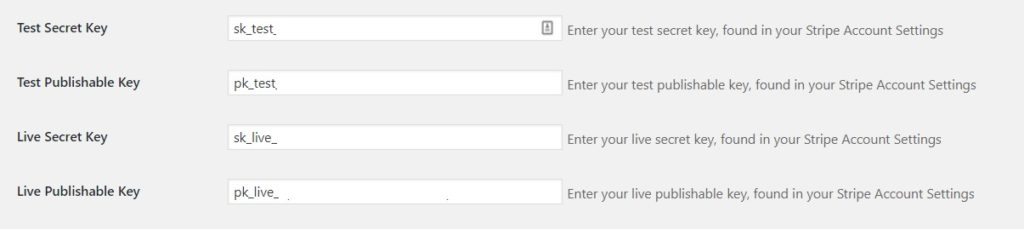
右上の「テストデータを表示」をクリックしてテストデータにすれば、テスト用のAPIが表示されます。テスト用で2つのAPI(公開と秘匿)、本番環境用で2つのAPI(公開と秘匿)の合計4つのAPIがあるので、それがEasy Digital DownloadsのAPIの表記と一緒であることを確実にします。

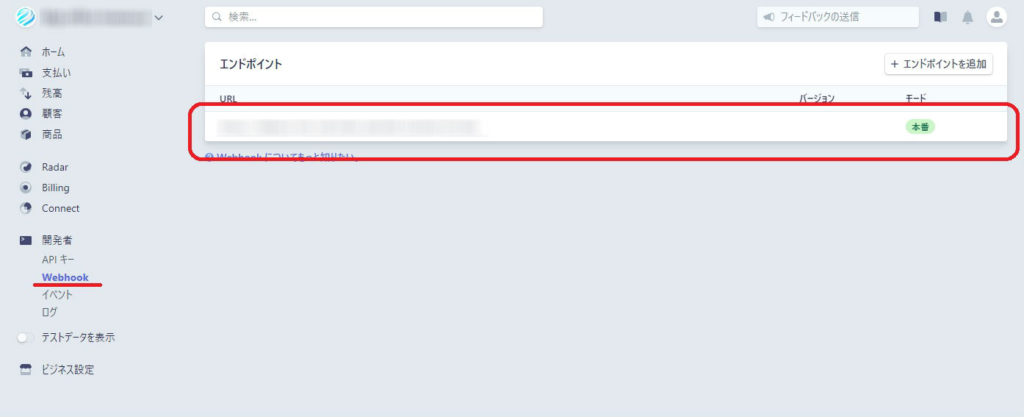
Webhookの設定
Webhookの設定も必要です。StripeからEasy Digital DownloadsにHTMLで通知をする際の宛先URLです。該当するURLはEasy Digital Downloadsの「決済代行サービス」タグのStripeの項目内にありますので、それをコピーして、下記の部分から登録します。

それでもエラーがでて決済できない場合は?
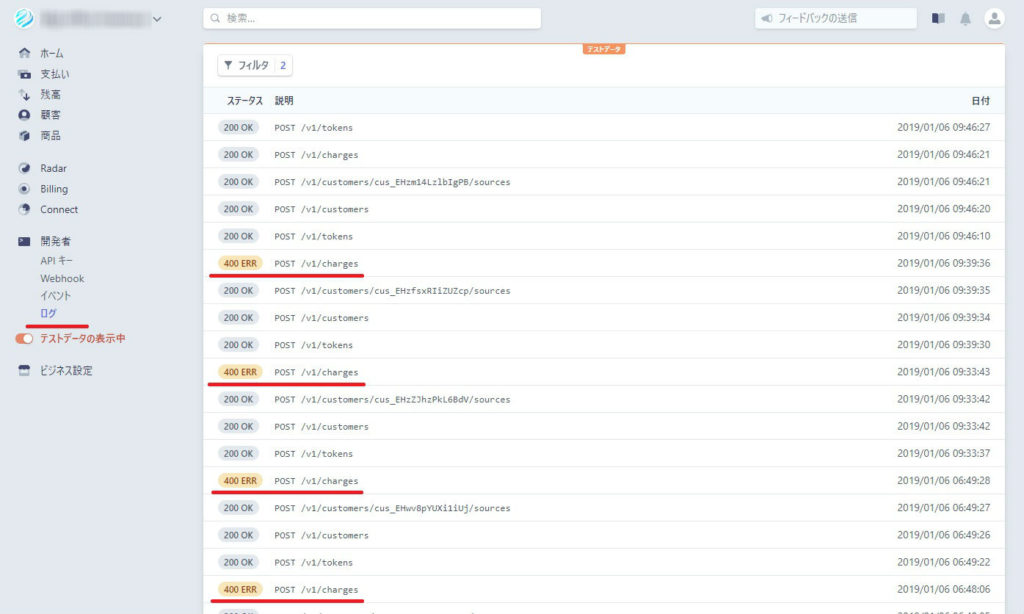
基本的にはこれで設定は完了で、自サイトでダウンロード販売機能が実装されるはずです。しかし何かの設定が間違っていて決済ができない場合もあると思います。その場合はログを見るとどこでエラーが出ているかがわかります。
例えばテストモードで検証した際に、どうしてもうまく処理されなかった時のログですが、下記の通りにはっきりとエラーを識別してくれています。

個々のログをクリックすると、その詳細を見ることができます。その中でエラーの原因を特定することもできるでしょう。下記の例では、これでStatement Descriptorにアルファベットが必要なことがわかったので、対策をとることができました。

ログを見ても解決できない問題は、Stripeのサポートデスクに問い合わせをすると解決するかもしれません。Stripeでは日本人による日本語サポートをしてくれていますので、気軽に問い合わせができますね。