おはようございます!マネジメントオフィスいまむらの今村敦剛です。
当社のオンラインストアでは、この1月からJCBでの決済が可能になりました。本当は昨年から可能だったのですが、カード番号を入力する画面で、JCBのアイコンが表示されなかったのです。アイコン表示の対応方法をまとめました。
スポンサーリンク
支払い(checkout)画面でJCBのアイコンが出ない
もともとは2020年4月頃、Stripeから「JCB決済が可能になるよ!」というメールがきたのが始まりです。StripeがJCBに(勝手に?)申請をしてくれて、その後審査があったのですが、秋頃からJCBでの決済が可能になっていました。
JCBでの決済が可能にはなっていたのですが、支払い(checkout)画面では下記のように、VISA、MasterCard、Amexのアイコンしか表示されず、JCBカードのアイコンが出ないのです。これは手作業で対処する必要があります。

支払い(checkout)画面でJCBのアイコンを出すためにphpファイルを修正
アイコンがでないと、ユーザーは果たしてJCBのカードが使えるのかどうかわからないですよね(というか、使えないと思ってしまいます)。というわけでアイコンが表示されるように手を加えないといけないわけですが、当社ではphpファイルの修正をしました。調べてみるといくつか他にも方法があるようです。
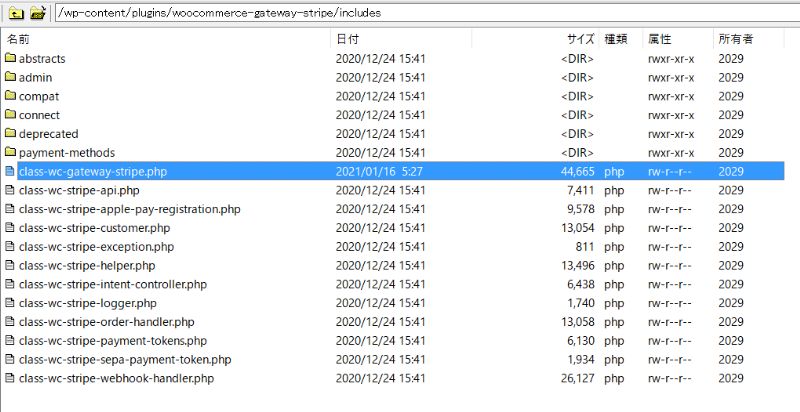
対象となるファイルはclass-wc-gateway-stripe.phpです。場所は/wp-content/plugins/woocommerce-gateway-stripe/includesにあります。このファイルをFTPソフトでローカルにいったん落とし、編集をして再度同じ場所にアップロードします。万が一に備えて、編集前のファイルはバックアップを取ることをおすすめします。

すると183行目くらいから、アイコン取得の記述があります。太赤で強調している部分のコードを、if文の前にコピペします。(下記のコードはWooCommerce Stripe ゲートウエイ 4.7.0のケースです)
/**
* Get_icon function.
*
* @since 1.0.0
* @version 4.0.0
* @return string
*/
public function get_icon() {
$icons = $this->payment_icons();$icons_str = '';
$icons_str .= isset( $icons['visa'] ) ? $icons['visa'] : '';
$icons_str .= isset( $icons['amex'] ) ? $icons['amex'] : '';
$icons_str .= isset( $icons['mastercard'] ) ? $icons['mastercard'] : '';if ( 'USD' === get_woocommerce_currency() ) {
$icons_str .= isset( $icons['discover'] ) ? $icons['discover'] : '';
$icons_str .= isset( $icons['jcb'] ) ? $icons['jcb'] : '';
$icons_str .= isset( $icons['diners'] ) ? $icons['diners'] : '';
}
編集後のコードは下記のようになります。
/**
* Get_icon function.
*
* @since 1.0.0
* @version 4.0.0
* @return string
*/
public function get_icon() {
$icons = $this->payment_icons();$icons_str = '';
$icons_str .= isset( $icons['visa'] ) ? $icons['visa'] : '';
$icons_str .= isset( $icons['amex'] ) ? $icons['amex'] : '';
$icons_str .= isset( $icons['mastercard'] ) ? $icons['mastercard'] : '';
$icons_str .= isset( $icons['jcb'] ) ? $icons['jcb'] : '';if ( 'USD' === get_woocommerce_currency() ) {
$icons_str .= isset( $icons['discover'] ) ? $icons['discover'] : '';
$icons_str .= isset( $icons['jcb'] ) ? $icons['jcb'] : '';
$icons_str .= isset( $icons['diners'] ) ? $icons['diners'] : '';
}
編集したら、元のファイルがあった場所(/wp-content/plugins/woocommerce-gateway-stripe/includes)アップロードし、元ファイルを上書きすれば完了です。
コードを見ておわかりの方もいるでしょうが、discoverやdinersのアイコンも、この作業で表示をすることができます。
アイコンが出ました!
そうすると無事にアイコンが表示されました。

プラグインが更新されたら、この作業を繰り返す必要がどうもあるようです。面倒くさいですが仕方ないですね。